2002年1月13日
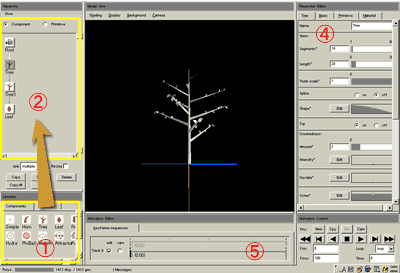
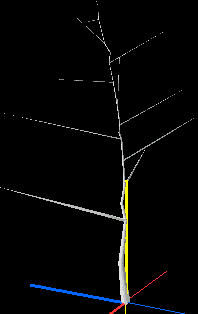
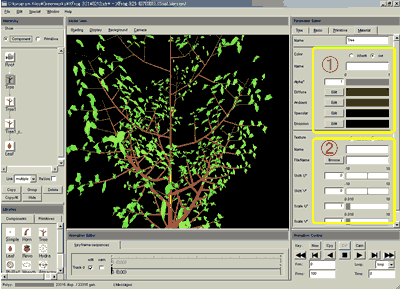
■XFROGのメインインターフェース
TreeDruidについてオークにたずねたらいろいろと詳しく教えてくれたんですが、そこでXFROGという樹木作成ソフトの事を教えてもらいました。

デモ版のダウンロードができましたのでさっそく使ってみてます。ちょっとそのレポートをしてみたいと思います。(でも30日間だけ。)
これがインターフェースです。
①にはさまざまなモジュールがあります。シンプルな丸とか毛とか枝、葉、そしてその生え方、スケール、ラティス変形など。
それをつかんで上のステージに載せます。ステージにはデフォルトでカメラがありますが、それにドロップすることでリンクさせます。
これがリアルタイムで真ん中に反映します。
図では枝を二つリンクさせてます。ですから中央のステージでは、まずまんなかの幹が表示され、それにふたつめの枝をリンクした時点で、それに枝が表示されています。
ステージに葉をリンクしました。真ん中では葉が表示されています。
ステージのモジュールの順番を入れ替えたりリンクを変えたりすると、それがそのまま反映されます。
デジタルフュージョンとかHOUDINIなどのインターフェース画面がCGワールドなどでよく紹介されてますが、そのような感じでモジュールを並べていくのです。
④は枝の形やしなり具合、ひねり度などたくさんの項目を事細かに変えることができます。
⑤ではアニメーションを設定します。ここでキーを打ってアニメーションを作ります。
これがメインインターフェースです。
■XFROG~木をつくってみる
![]()
カメラにTreeモジュールをドロップしてリンクさせます。
すると下のようになります。

ただメインの幹が立っているだけ。色もなければ形も爪楊枝みたい。
この木のパラメーターをいろいろと変えてみます。
まず、枝の形を変えて見ます。
![]()
Shapeのパラメーターをいじります。ポイントをつかむことで横から見たShapeがいろいろかわります。
左が根元。右が先です。
下のようになりました。根元が太く。そして急激に細くなり、先端に向かってゆっくりと細くなっていく形に変わりました。

EDITボタンでだらに詳しくかえることができます。ポイントをいくらでも増やしてこまかな形にすることができます。
ちょっとでこぼこにしてみたくなりました。
![]()
INTENSITYというパラメーターのEDITボタンを押してポイント数を7くらいに増やして適当に動かしたら、下のようになりました。

そろそろ枝がほしくなりました。
それで、枝モジュールをひとつつけたしました。
![]()
すると下のようになります。
ただつけたしただけだからまっすぐな枝がぴんと突き出ているだけです。

この枝の数は、大もとの幹のパラメーターで決めます。
![]()
そうするとそこから生える枝が調節できます。先ほどは10でしたが、20.8にしてみました。
また、下のほうがたくさん成長し、上に行くにしたがって短くなるようにしてみました。
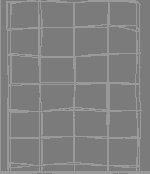
![]()
このglouth scaleで形を作ります。左が根元ですから、下のほうが長く、上に行くにしたがって短く生えている様子をこれであらわします。
するとこうなりました。

おもったとおりにできています。
枝がふえ、成長のしかたもshapeで描いたとおりになりまいsた。
次に枝をさわってみます。
これではピンと伸びすぎて魚の骨みたいです。
上のほうに曲線を描いてのびてほしいです。
そこで、

このPHOTOなんとかとかいうパラメータをいじると枝が上を向きます。
下のGravitropismとか言うパラメータは反対に重力で下を向かせます。
こうなりました。

枝の始まりの高さなども調節できます。
いよいよ3つめの枝のモジュールを足して見ます。
同じ設定をするのは大変なので、2つ目の枝のモジュールをコピーして、それをリンクさせます。
![]()
一番下のモジュールは、二つ目のモジュールのコピーなので、そのパラメーターを継承しています。
すると下のようになります。

だんだん木らしくなってきました。
あとは葉のモジュールをくわえるだけです。
![]()
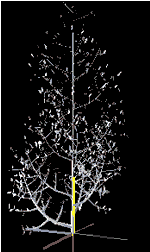
葉のモジュールをくわえました。

このようにして木が生成されました。
このモジュールは組換えが可能で、組替えると形状に反映されます。
あとは、サーフェスをつけて保存し、レイアウトでnullを置き換えます。
これはまた明日。
「風呂に入りなさ~い!」といわれてますので・・・・・。
2002年1月14日
■Doga
今、日ごろお世話になっているあちこちの掲示板でDogaの話題で持ちきりですね。
これまでは高嶺の花だったんですが、みなさんががんばっていらっしゃるのを見て自分も応募してみようかなという気になってきました。
出すからにはちゃんとした絵作りをしないといけないですね。そのあたりのセンスがあまりないので、こういう機会に学ばせていただこうと思います。
■Xfrog~レイアウトに読み込んでみる。
昨日作った木を読み込んで見ます。その前に、XFROGのモデラー上でサーフェス設定をしておきます。

①で、色を設定します。アンビエントやディフューズ、スペキュラーなど同じみな設定項目があります。
②はテクスチャを読み込みます。アルファで抜く設定もここです。
UV設定もここで微妙にできます。
ここでは簡単に葉っぱは緑。幹は茶色、とよくある色の設定をしてみました。
このまま、Xfrog形式で保存します。
次にレイアウトに読み込みます。

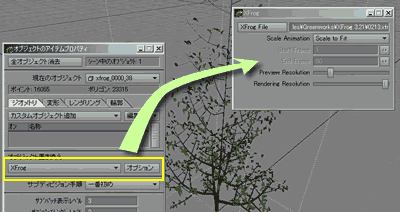
nullをaddして、アイテムプロパティを開き、置き換えプラグインでXfrogを選びます。このプラグインは無料配布になっています。
オプションを押すとパネルが開きます。ここで先ほど保存したファイルを選びます。
下のスライダはレイアウト画面とレンダリング画面の解像度です。
ここまでの作業はたしかTreeDruidも同じじゃないかと思います。
ただ、TreeDruidはなんとここからでもモデリングできるんですよね。
Xfrogはできません。設定はまたXfrogにもどらなければなりません。このあたりはTreeDruidにアドバンテージがあります。・・というか大きいですよ。この違いは。
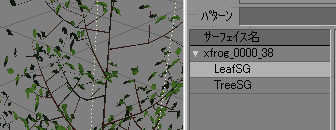
でもサーフェスはレイアウトの中で変更可能です質感パネルをあけるといつのまにかLeafとTreeというサーフェスができていますのでここで設定できます。

アニメーションについてはアドバンテージがあります。アニメーションのしこみをXfrog上で行っておくと、その設定がファイルに保存され、読み込んだこの時点でプレイボタンを押すと勝手に動きはじめます。
レンダリングするとまあ、こんな感じです。

ちょっとモデリングが下手です。腕次第でいかようにでもできるのはXfrogですが、上手になるまでにかなり渡来アンドエラーが必要みたいです。
でも実や花のモデリングまでできるのでしばらく触ってみる価値はあるだろうと思います。
30日間制限なしなので、その間に手放せなくなるぐらいだったらい買うかもしれませんね。
■絵をつくる
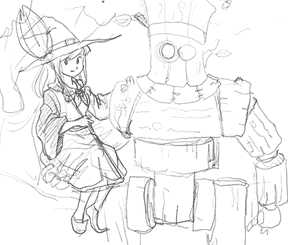
みなさんもがんばってあるし、いよいよ作品というものをつくってみたいと思いました。Doga展ではロボットものが多いとか?僕なんかとてもロボットなんかつくれませんが、掲示板などでの一連のみなさんがたの書き込みなどを読んでいて、はたと木でつくったロボットというのが頭をよぎったんです。

魔法使いレイラが自然の力をもとにWoodmanというしもべを作ったんですね。これが。
これって、僕がつくろうとしている世界に合いそうです。おもしろい話もできそう。
木でできてるんだからでこぼこだし、途中葉っぱも生えてたりします。
しめしめ。こんなもんならなんとかモデリングできそう。
おまけにボーン入れないでいいからIKだけで動かせるし。
さあ!どうなるかわかりませんけど作ってみるぞ!木男。
2002年1月15日
■レイラを卒業してWoodManへ
大体歩行もできるようになったことだしMDや接地などといったさまざまな課題を残しながらも先へ進みたいと思います。
レイラ自身はさらに改良を重ねます。まずあの味も素っ気もない服をいかにも布っぽい生地に変え、ローブやスカートなどにしたいと思っています。これまではあの形の方がやりやすかったですから。
ただ、魔法使いの画像の資料が結構ネット上になくて、図書館などから資料探してこないといけないかも。だって、どんな服着てるかとかどんな道具持ってるかなんてあまり知らないので、知らないところからはなかなか発想が生まれません。私の発想は真似から始まります。(木男なんてまさにそう!)
■まずUV
作る手順をいろいろ考えました。今回はからくり人形(これ、掲示板にSHINYAさんが書き込んでくださった言葉。ロボットに代わる言葉がないかなと思っていましたのでいただきました。)ですから部品ごとにつくって貼り合わせてみようと思います。
それで、一番のおおもとの素材である木の板を作り、それにUVをはって大本の部品とすることにしました。
さいしょにUVしておけば、その後のどんな変形にもマッピングがついてきますからね。

フリーの素材から、木の肌を見つけてきて、新規で作ったUVマップに貼りました。

自動サイズあわせにしたのでなかなかうまく貼れました
もちろん、PhotoShopで彩度情報を落としてグレースケールにしたものをBMPマップに貼っています。
軽くジッターをかけて曲げました。いやーUVだからテクスチャがついてくる。うれしいですね。

ジッターはほんの軽め。2回かけました

曲げるコマンドは右面と左面から
上から見るとうまく曲がってます。

UVだからまげてもちゃんとついてきてます。

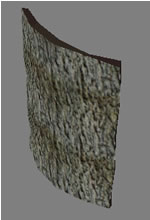
先細りでテーパーかけても大丈夫
レンダリングしてみました。

おお!いい感じ。
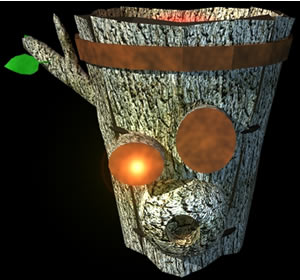
これが顔になります。やっぱりからくりはいいですね。
やっぱりオーガニック路線で!
・・・で、葉っぱ。色みができていいじゃないかな。
たがをはめて、板の間をかすがいでとめて・・・・
頭にはこの木男を動かしている命の炎みたいなものを入れて・・・・。
この頭に入っているものは、以前つくったつぼの中身です。
ははあ・・あのつぼを覗いている絵は、実は木男の頭の中の炎を作っていたのか?なんだかストーリーができてきた。
口はブーリアンで抜きました。

だいたいイメージどおりですが、目が違う。イメージが浮かばない。ラフスケッチのときはこれが頭にあったんですが、いざつくってみると違う。
仮にこれでいこうと思います。
2002年1月16日
■木男の胴体
こんなにしてみました。イメージに近づいてきています。いろんなところにたがをはめて、人工物らしさを表現しようとしてみました。。

「ロボット」でなくオーガニックな雰囲気に近い名前はないかなと思っていたら今までにいろんな呼び方を教えてもらいました。
SHINYAさんから「からくり人形」
TIWAさんから「ゴーレム」
MIYABIさんから「木人」
どれもいい雰囲気だなと思います。
レイラは魔法使い、今でいうなら科学者に近いと思います。一生懸命に研究を重ねて、からくりという機械に、木人やゴーレムといった精霊をうまく召喚することに成功した、という設定が沸いてきました。
目が光っているのはライトではなく、命の輝きのようなものだと思います。
木としてもちゃんと生きているから葉っぱもかれてないわけです。ふんふん。いけるかも。

背景の木はXfrogです。
全部で九つNullをつくり、一つ一つをXfrogでつくっておいた木に置き換えました。
レイラがこの木男を毎日すこしづつ作っていると仮定して、レイラの製作過程を1枚づつ絵にしていくことにしました。
この絵は第1弾。「Won't be long(もうすぐね)」という題にしました。
レイラが頭と胴体を作ったところで、これまでの研究成果である命の火を木男の頭に入れ命を吹き込みます。
木男の目に命の炎がかがやき、突き出た枝には葉がつきます。
その木男に向かってレイラがやさしく「もうすぐだからね」といっている場面です。3000HIT記念にツカサさんにお嫁入りすることになりました。

以前アップしていたこの画面。レイラがなにやらつぼの中で煮える物体をわくわくしながら見ているというこの場面は、実はレイラの命の火の研究であった、ということに落ち着きました。
2002年1月17日
■腕と腰をつけてポーズ
今日は、レイラが腰と腕、足をつけました。

すでに命の宿っている木男はうれしくて手を動かし、頭を振って喜んでいます。
・・・・ということにしました。
腕と肩、腰は同じ円柱のコピーです。
アトラス展開でUVをつくり展開図をPhotoShopで開いてフリーの素材で木の皮を、手書きで切り口の年輪をかきました。胴体、頭、右手、左手はそれぞれ別レイヤーにしています。
え~、別々に動かそうと思ったらレイヤーを別にしておかなければならないんですよね。確か。
右手、左手、頭は胴体にペアレントしました。
回転の中心を変更してうまく動くようにしました。
腕ができたらIKを仕込みます。
最終的には指まで作り、イメージスケッチの絵を完成させたらDogaに持っていこうと思っています。
レイラが腕をつけにきました。
木男は腕ができたので、頭を振って喜んでいます。

「うでができたね。」と、つけたばかりの腕をなでているレイラ。

2002年1月18日
■モデリング完了!


今日は、なんとか指先までつくってました。レイラが。
指をIKでやろうと思ったらとんでもないレイヤー数になりそうなので腕と指は全部同じレイヤーにしてしまいました。そしてモーフマップで対応することにしました。
右だけ必死にグーを作り、TIWAさんに教えてもらったモーフのコピーのやり方で左の手のマップを無事作ることができました。
- Woodmanのファイルを開いたまま新しいファイルを開いてそこにコピーし、そのまま反転コピーして反対の手を作る。
- マップ名「R_hand」を、「L_hand」に変える。それをWoodmanのオブジェクトに戻ってペースト。
で、うまくいくと思ってましたが、不思議なことに、WoodManの方のR_handマップもいつの間にか自動的にL_handにかわってました。
そこで1.の時に一度Woodmanオブジェクトを閉じ、その後2.を行い、改めてWoodmanを開いて貼り付けたらうまくできました。いや、感激です。
うでをとりつけてあちこち曲げてみたり、モーフミキサーでてをぐーにしたり。
マーベリックさんが掲示板に書いてくださっていたように、目が輝きすぎているのが気になっていたので、その原因になっていたレンズフレアの強さを20パーセントくらいに下げてみました。
まだロボットに見えてしまいますが、少しはよくなりました。ライトではなく生命の火に見えるようにするにはどうしたらいいのかな・・・・。マップかなにか使うといいのかな・・・
・・・で、このうでをレイラが木男のところに持ってくるという場面を今レイアウトでつくっているところです。

2002年1月19日
■腕を持ってくるLaira
今日は、昨日できた腕をWoodmanにつけるために、Lairaが工房からほうきではこんでいるところをレイアウトしました。

5時くらいからいままでずっとレイアウト。うまくいきません
カメラの位置がなかなかきまらないんです。上から写したら遠近感が出ないのでレイラと木男が同じ大きさに見えてしまう。
横から写したらレイラが小さくなりすぎ。いろいろ試してこれでいいかな、と思ったのが7時くらい。
それからが大変。
林をつくろうとしてXfrogでモデリングしたんですが、それをレイアウトに読み込んで配置するのが大変思い。
置き換えだからおもくならないはずなんですがすごく重いんです。TreeDruidはどんなんですかね。
おまけに葉のテクスチャのアルファがぬけない・・・
最新のプラグインにしたんですけど・・・・
■GIFアニメ
TIWAさんのところでGIFアニメの募集してあるのでさっそく応募。
今回初めてGIFアニメをつくりました。FlashでつくりGIFシーケンスでムービー書き出し。
これからGIFアニメをつくりました。僕の場合はSHINYAさんから教えていただいたホームページビルダーのWebビデオデザイナーをつかいました。
この中に「簡易最適化」というコマンドがあって画質を落とさずにサイズを落としてくれるんですがこれが便利。110kb以上あったサイズが23kbまでおちました。
その秘密は、一つ一つのシーケンスを調べて、前の絵と変わらないところをばっさりカットしてあるんですね。
だから画質はかわらないままサイズが小さくなるんです。
Flashをアニメに使ったのも初めてです。とてもいい経験をしました。
2002年1月20日
■やれやれサイトデザイン更新
どうもデザイン的にあまり自分の好みではなかったので、思い切ってつくりなおしました。TOPはサイトの顔のようなものですからやはり自分の満足いくまで手を加えたいです。でも来られる方にとってはころころデザインがかわると困ることばかりだと思うので、はやく落ち着きたいと思っています。
今のところ、TOPからのリンクは全部別窓で開くようにと思っていますが、いったん開いたらそこからはすべてヘッダーのリンク部からナビゲートできるようにする予定です。これで何とか落ち着くと思います。
■おかげさまでWoodmanのモデリングもおわり・・・
あとは、LairaがWoodmanに腕を取り付けている場面を創ってから最初のイメージ画像の絵をつくろうとおもいます。
それができたらいよいよDOGA展!
ところで、今、今後のお話がよりよく展開するために、Lairaの工房を創っておこうと思います。そのために資料集めをしなきゃ・・・・
2002年1月21日
■画像編集でテクスチャの色相を変え、雰囲気を変える
どうもおととい作った画像が満足いきません。色がいやなのです。土の冷たい色がなんだかいやなんです。局部的にでも草をはやそうと思ったけど断念。
かわりにはっと思いついたのは「画像編集」です。これで地面のテクスチャの色の色相をちょっといじってみよう。

すると冷たい土からちょっとあたたかい草の地面の色になりました。これは使える。
Xfrogの木はうまくアルファが抜けなくて変な色になってしまうのでもうやめ。かわりにHyperGrooverという木をはやすためのフリープラグインを使いました。Xfrogほどの緻密さはないのでアップには耐えませんが、林の雰囲気作る程度ならこれでいいかな・・・と。
ただ、オブジェクトをそのまま配置するだけなのでこれだけおくととても重たいです。
林をつくるにはそれらしく見える形状をつくって置いたほうがよさそうな気がします。
■XfrogかTreeDruidか・・・・
やはりTreeDruidを買うことに決めました。Xfrogの試用期間はまだだいぶあるのですが、TreeDruidのユーザーインターフェースの方が僕にあっていそうです。さっそく注文しようと思います。
■レイアウトの難しさ
カメラをどこに置く、とか、ライトをどう照らす、などと言うレイアウトは本当に難しいですね。
上の絵でもいいなとおもったけど、レイラがやはり小さい。レイラをできるだけ大きくしながら、高さも出す、というようなレイアウトを試行錯誤してみましたが、なんとかこれでいいかな、というのができました。
カメラをできるだけレイラ近づけ、なおかつWoodmanがしっかり入るように・・・

やっと満足がいきました。ここ2,3日うまくいかずにこまっていましたが、これで落ち着きたいと思います。
腕を引っ張る綱もかいてみました。あとからFireWorksで。
それから、これくらい遠くから見る木はHyperGrooverで十分だということもわかりました。
手の表情をつけるために手専門のカメラを作ったんですが、そこの感じもよかったんでレンダリングしました。
2002年1月22日
■ますこっとのぬいぐるみ
ちかごろ頻繁にお邪魔しているうちのマスコットですが、かなりの歴史があります。わたしが中学1年生のときのノートに初お目見えですから本当に数十年!!!いまや次の代まで引き継がれ、子供の落書きにもつかわれているという由緒正しいマスコットです(^^;)
「なんだこりゃ?」といわれそうでおずおずと出したんですが、midnightさんがぬいぐるみにしたいというくらい気に入ってくださったので大変喜び、本当に作って送ることにしました。
はじめはマスコットだけだったんですが、うしろにレイラを飛ばしてみるとなんか「世界」になるもんですね。なんかいわれがあるような気がしてきます。
モデリング10分。とてもかんたん。
ぬいぐるみだからサスカッチで。サスカッチの設定で時間とりました。
実はサスカッチでこのような全身けだらけをつくったのはじめてだったりします。今日はよい勉強ができました。
おっと!TIWAさんの3456HITが先だった!ごめんなさい!
2002年1月23日
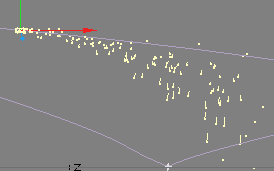
■ParticleFX
掲示板に「ほうきの先からきらきらをたくさんふりまきながら空を飛ぶってのをやりたい」と書きましたら、なんとたくさんの方からアイデアをいただきました。
「ParticleFXは簡単ですよ~。」とTIWAさん。
そうなんだ。6になるとき高かったプラグインが一度に3つ統合されましたけど(MD,HV,そしてFX)うれしいと思いながらもさけてました(^^;)なんか敷居が高かったんです。でもエクスプレッションもそうでしたがやってみると自分にもできるかも・・・というのばかりでした。やってみよう!という気になりました。感謝!
「オブジェクトの置き換えはパーティクルFXではちょっとわかりませんが、パーティクルストームなら出来ますね。」とツカサさん
初めて知りました。これふたつともおんなじもので、パーティクルストームがかしこくなってFXになったのかなあと思ってたんです。ぜんぜん知らない分野でした。オブジェクト置き換えという概念はTreeDruidやXfrogではじめて自分の視野に入ってきたものでよく理解できます。パーティクルをきらきらの形のものに置き換えるということですね。
ただ、パーティクルストームもってないや、と思ってましたら・・・
「オブジェクトの置き換えはFX_Linkerで出来ます。」とさるっぴさん。
FX_Linkerってはじめて聞いた(←おい!)のでマニュアルを引っ張り出してみてみたらなるほど。これでできそうです。マニュアルっていいもんだなと思いました(←おい!ヲイ!)
マニュアルおくってきたときちらっと見たけどわけがわからなかったんですよ。こちらもそういう機能を必要ともしていなかったこともありますし。それでどこかにしまいこんでしまってたんです。でも改めてみてみたら「これも書いてある!なんだこれもここに書いてあるやん!!」というみたいに中身がわかるようになってる私というものに気づきました。これって自分のレベルがアップしたということ?みたいになんだか満足してしまいました(^^;
「ほうきの先からキラキラ」の一つの動きに幾つかの方法が存在するんですもんね。」とSmokyさん。
これ、ほんとうにそうだなあと思いました。これがLWのいいところだと思います。いろんなアクセスのしかたがありますよね。いろんなアクセスのしかたを知っていて最適な方法を選ぶ。これですね!
いやあ、ずいぶん勉強になりました。これだけ教えてもらった以上はうちのレイラにしっかりきらきらをだしてもらわないと。

⇒このほうきのうしろからきらきらをとりあえず出してみたい
2002年1月24日
■Fx-Linkerで置き換えに挑戦

パーティゴンだとレンダリングしても見えるので本当はこのエミッターをほうきの先にリンクしてはいおしまい!でもいいんですけど、ここはやはりせっかく教えてもらったFX-Linkerをつかわなくちゃ。
置き換えオブジェクトとして星の形の1枚ポリゴンを作りました。
自己発光度や鏡面反射などを多めにしてきらきら感を出そうと思っています。
グローの効果も出したいものです。
それで、これをFX-Linkerで先ほどのパーティゴンに置き換えたらきらきら光りながらとんでくれるんじゃないかと思うのです。
ところがそううまくいかない!このパーティゴンそのものの動きに置き換わってくれず、星がへんなうごきをするんです。
う~ん!!!
2002年1月25日
■TIWAさんにお贈りした絵について

これ、TIWAさんに3456HITのためにつくった絵です。
一番最初のイメージスケッチとはちがうんですがそれを念頭においてつくりました。
地面のテクスチャは、画像編集で色相を緑っぽく変えています。アレは便利だなと思いました。
木にはHypergrooverを使いました。TreeDruidがつくまでこれでいきます。葉はただの板ポリですが、けっこうそれらしく見えるので重宝しています。Freeのプラグインです。
遠くにいくつも並べてみました。今回は奮発(←?)して10以上ならべてます。奥行きが出せたかなと思います。
Fogかけてます。背景のSkytracerの色を使ってます。
LairaはWoodmanの左手に「その場でペアレント」してますので、うでを回転するとそのままついてきます。(Woodmanを万歳させるととんでもないことになります(^^;)
こうしてみると、このHPを立ち上げてから、掲示板等で教えていただいたことがふんだんに盛り込まれているもんだな、と思います。
みなさんたちの力をお借りすることで始めてこの絵が可能になったんだなあと思います。自分ひとりではとても無理だなあと。
2002年1月26日
■Laira大改造計画
木男も完成したということで、いよいよDogaへむけて最後の計画実施です。
これまではとりあえず動かさなきゃということでうごきやすいようにボディスーツじみた味も素っ気もない服でした。これはこれでよかったです。ポーズなんかしっかりとりやすいし。
ところがやはり女性ですからドレスなども着せてやりたいと前から思ってました。
それで今日からLairaの服装の大改造です。それにともなって、サスカッチの髪をポリゴンに変えていこうと思ってます。サスカッチは便利ですが、やはりポリゴンの髪が好き。

それで円筒を作り、UVを貼ってみました。
髪のふさを都合30本くらいばらまきましたが、髪の毛というのは本当に難しいものですね。
これまでサスカッチでごまかしていた部分がもろにでてきます。
実を言うとまだ耳をつくってなかったんですね。
これにテクスチャ貼ったらどうなるんだろう。
服は取っちゃって下はボーンだけでこわいので、顔だけレンダリングしました。明日は服を作ってみようと思ってます。
2002年1月27日
■Lairaの服
 服を着せてるんですが、むずかしいですね。だってデザインがぜんぜんわかりません。
服を着せてるんですが、むずかしいですね。だってデザインがぜんぜんわかりません。
WEBでいろいろ探してますがなかなかないですねえ
とりあえず上の部分をつくってみたんですが(といっても前の黒い服をちょこちょこかえただけ)なんかちょっとそれらしくなってはきましたが・・・・・・(-_-)
飾りとかあればもっといいんでしょうが、「かわいらしい女の子」になってしまってもこまるんですよね。大人のクールな魔法使いですから。
それから時代も現代じゃないし。(いわゆる無時代)
もうすこしいろいろといじってみます。まだまだお昼だし。
■Lairaの髪をつくりなおし

ええ、上のではあんまり髪がうすっぺらいので、ボリュームをつけてみました。円柱をつくって両端をウェルド。メタフォームかけたものでUVをつくっておき、テクスチャを貼ってからぐにゃぐにゃまげました。
すこしお姉さんらしくなりました。がらっとイメージが変わりました。
これが実は最初に持っていたレイラのイメージです。
一応これでOKとしたいと思います。
それでは改めて、服!
2002年1月28日
■Lairaの服、むずかしい~
仕事が終わってからすぐにLWに飛びつく毎日の私。

ところが今日は、あちこちの掲示板めぐりをし、レイラの服から逃避していました(T_T)
・・・で、これじゃいかん!と思って申し訳程度にえりくらいつけてみました。
服はメタフォームかけました。
しかし三角ポリゴンかしてないと、レンダリングミスが目立ちますね。
メイドさんのようになりかけ・・・・
かわいらしい少女でなく、クールなレディをめざしてるのに、そのイメージからはなれていく・・・・
2002年1月29日
■服が変形しないと思ったら・・・
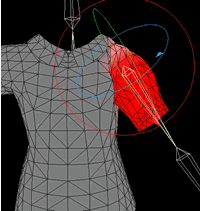
実は、昨日レイラを気をつけさせようと思ったら、ボーン変形に服がついてこない。
もちろん体と別レイヤーにおいている服は、体ボーンを継承するようにしていますのでまがるはず・・
ところがあられもない方向を向いてしまうのです。
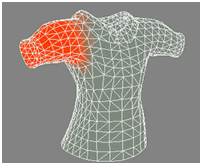
よくよく考えたら何のことはない。服にウェイトマップを仕込んでなかっただけでした。
ウェイトマップを塗るのも面倒なので、体レイヤーからスケルゴンをコピーして服レイヤーにはりつけ、VertexPaintで一発でマップを作りました。


しばらくマップから離れていたと思ったらもうこんなふう。困ったものです。
■ついでにスペキュラーとバンプ、トランスペアレンシーマップ



上のは左からカラー、スペキュラー、トランスペアレンシーです。

するとこんな感じ。
トランスペアレンシー(以下、透明)マップはUVアトラス展開でできたはしっこの三角のぎざぎざのふちほとんどぎりぎりまでぬっちゃったんで、結局髪のけばは抜けませんでした。三角のぎざぎざのところに白い線がいっぱいないといけないんですね。やり直しが必要。
真ん中のスペキュラーは髪がピカピカ光ったもらいたいと思って・。。。。まあ、光ってはくれたけど、狙ったような白の細い線で光ってくれません。もう少し太くはでにしたほうがいかな。
実は、スペキュラーと同じものをバンプにも貼ってみました。

はげしいのでやめ。
服にウェイトもつけたことだし、またレイアウトでボーン設定からちまちましなければなりません。
それで、今日はここまでできました。

目のGoal nullを追加して目の骨(!)とペアレントしました。
ボーンの肉などの設定はまだ腕と上腕の2本しか終わってません。
服が変形についてきてますが、めり込んだり変な変形になったり・・・
難しいもんです。
スカートはMDでやります。
ああ、だんだんメイドさん化してくる・・・
2002年1月30日
■スペキュラーマップに注意!!
またまた掲示板上でTIWAさんにありがたいアドバイスを!!
ちょっと引用します。
●TIWAさんより
スペキュラーマップですが、透明部分は黒くしとくべきです。
透明になっていても、スペキュラーがかかってしまうんですよ。だから物体が見えてしまいます。
 どういうことかというとこれは昨日の制作日記にかいていたスペキュラーマップですが、ふちが白いですね。ここは実際はトランスペアレンシーマップで抜こうとしているところです。
どういうことかというとこれは昨日の制作日記にかいていたスペキュラーマップですが、ふちが白いですね。ここは実際はトランスペアレンシーマップで抜こうとしているところです。
ところが、透明に抜いていようといまいと、スペキュラーマップは白い部分を光らせようとします。その結果、このマップの白いところ、すなわち髪のてかりだけでなく、なんとふちの白いところも光らせようとしてしまうのです。ですから、抜こうとしている部分までぬけずに見えちゃう、ということなんですね。
そうですよね。TIWAさん。
確かにどなたかの本で読んだことを思い出しました。読んで知っていることと、実際にやってみて知ることとは違いますね。もう間違うことはないでしょう。
それで、次のように修正しました。
 透明で抜きたいところは黒にして光らせないようにしたので、今度はトランスペアレンシーでぬけるはずです。
透明で抜きたいところは黒にして光らせないようにしたので、今度はトランスペアレンシーでぬけるはずです。
・・・・でやってみました。
確かに、目の横の髪の先、肩にかかる髪の先がぬけている。

ところが、ですね。昨日のレイラの絵のレンダリングが終わった時点で、僕はトランスペアレンシ抜こうとしている部分はもっと紙の房の上のほうじゃないかとおもってトランスペアレンシーマップの毛先の部分をぐっと上にあげて修正してレンダリングしなおしてみておいたんです。
それが次の絵です。

・・・ぬけてます。
トランスペアレンシーを上に上げたので、ちゃんとぬけてるんです。
今日のスペキュラーをいじったのとほとんど一緒。スペキュラーをいじったほうが目の横の毛先の抜けが少しきれいではあります。
でもほとんどかわらない。
これはなぜかと考えたら、結局この髪の房が毛先で1ポリゴンに収束しているので、スペキュラーマップの白い部分がほとんど影響していなかったからだと思うにいたりました。
これが普通の板ポリで抜こうとしたのだったら、間違いなく抜けていなかったでしょう。
それにしてもスペキュラー、恐るべし。
TIWAさん。いつも感謝しています。またひとつ身に着けました。
2002年1月31日
■1月号も今日でおしまい
年が明けて、早、一月たってしまいました。
1月号も今日で終わりです。ホームページを立ち上げてから2ヶ月近くたったわけです。制作日記も二月分できました。
おかげさまで、1日も休まずに更新することができています。更新が目当てではないですが、モチベーションが続く限りじぶんの腕を上げることにもなるので更新していきたいとおもいます。
今日はMDにけられまくり。
しかたないので、別のアプローチです。景観ソフトのVUE d'espritというソフトがありますが、それに読み込んで見ました。
5.6オブジェクトにして読み込んだら、ほぼ正確に読み込めます。ただ、PhotoShopのテクスチャは読み込めないので、テクスチャなしになってしまいました。
やたらと安易です。困ったものです(ToT)
それでは、今度は2月号でお会いしましょう!



